功能介绍
有很多人在网站浏览需要回复,有的比较嫌麻烦不愿意打字,总归就是懒(当然本人也是ε=(´ο`*)))害)
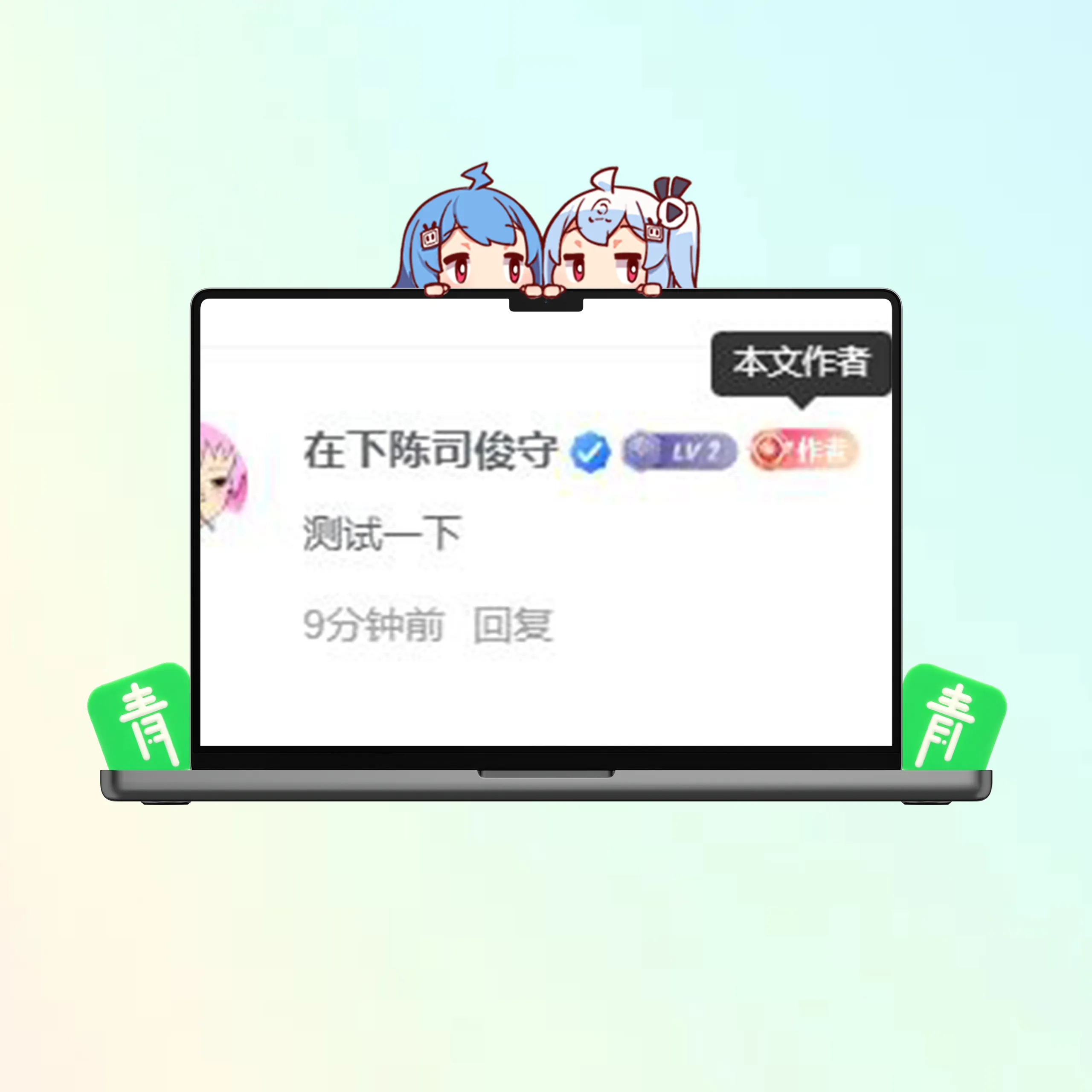
网站也会收到一些各种评论相对比较杂乱,今天分享一个用夸夸功能,来替代传统的评论,将它们分开使用,先看看效果如何。
![图片[1]-子比主题美化 - 评论区添加随机文字夸夸一键评论功能-青争开放社区](https://qzkfsq.cn/wp-content/uploads/2024/07/20240724225114931-20240724145114068218.webp)
教程开始
1、将下方代码放到主题根目录下的/wp-content/themes/zibll/functions.php里面
2、后台自定义HTML代码,添加SVG图标库地址
<script src="https://at.alicdn.com/t/font_2827587_zt5tfqudn5.js"></script>3、将下方代码放到主题根目录下的template/comments.php大概88行中
<?php kuakua()?>![图片[2]-子比主题美化 - 评论区添加随机文字夸夸一键评论功能-青争开放社区](https://qzkfsq.cn/wp-content/uploads/2024/07/20240724230000539-20240724150000800251.webp)
4、论坛评论区:路径/wp-content/themes/zibll/inc/functions/bbs/inc/comment.php里77行处添加代码
至此就完成了,最后清空浏览器缓存再刷新看效果。
自建评论语API教程
本站资源均为作者提供和网友推荐收集整理而来,仅供学习和研究使用,请在下载后24小时内删除,谢谢合作!

© 版权声明
THE END




























暂无评论内容